Simplifying the management of supply chain relationships
MVP enabling users to access and manage shipping relationships




CLIENT
Chain.io is a supply chain integration platform that connects various logistics software and technology systems. It serves as a universal adapter, enabling seamless communication and data exchange among logistics service providers, shippers, and software vendors globally.
DESIGN CHALLENGE
Supply chain users faced challenges in accessing data efficiently due to a lack of intuitive navigation. This led to reduced productivity and strained relationships. The project aimed to simplify data access and optimize setup processes using the REACT framework.
USERS
• Supply Chain Managers
MY ROLE
• Sole Product Designer
• UX Researcher
• Facilitator
DISCOVERY


I facilitated multiple discovery workshops with internal stakeholders, leveraging collaborative UX techniques to uncover user needs, align on business goals, and define the scope and requirements for the MVP. This process ensured a shared understanding among all participants and laid the foundation for a user-centered product strategy.
PERSONA
To create a persona for the supply chain management web application, I led discovery sessions with the founder and senior leadership to understand strategic goals and user challenges. These insights helped develop a detailed user persona representing key stakeholders and their operational needs. This persona guided the design process, ensuring that the experience addressed user priorities and aligned with business objectives.
DISCOVERY INSIGHTS
Enable Rapid Solution Creation Across Devices
Ensure users can create solutions within minutes on both mobile and desktop platforms, showcasing the platform’s power and versatility.
Provide Actionable Issue Insights
Surface issues with sufficient detail to empower users to begin the resolution process immediately, reducing downtime and improving efficiency.
Ensure users can create solutions within minutes on both mobile and desktop platforms, showcasing the platform’s power and versatility.
Provide Actionable Issue Insights
Surface issues with sufficient detail to empower users to begin the resolution process immediately, reducing downtime and improving efficiency.
Facilitate Seamless Collaboration
Establish a system that enables effective collaboration between internal and external teams, streamlining issue resolution and fostering teamwork.
Simplify First-Time Configuration
Redesign the first-time setup process to minimize complexity, ensuring users can get started quickly and confidently without frustration.
Establish a system that enables effective collaboration between internal and external teams, streamlining issue resolution and fostering teamwork.
Simplify First-Time Configuration
Redesign the first-time setup process to minimize complexity, ensuring users can get started quickly and confidently without frustration.
IDEATION


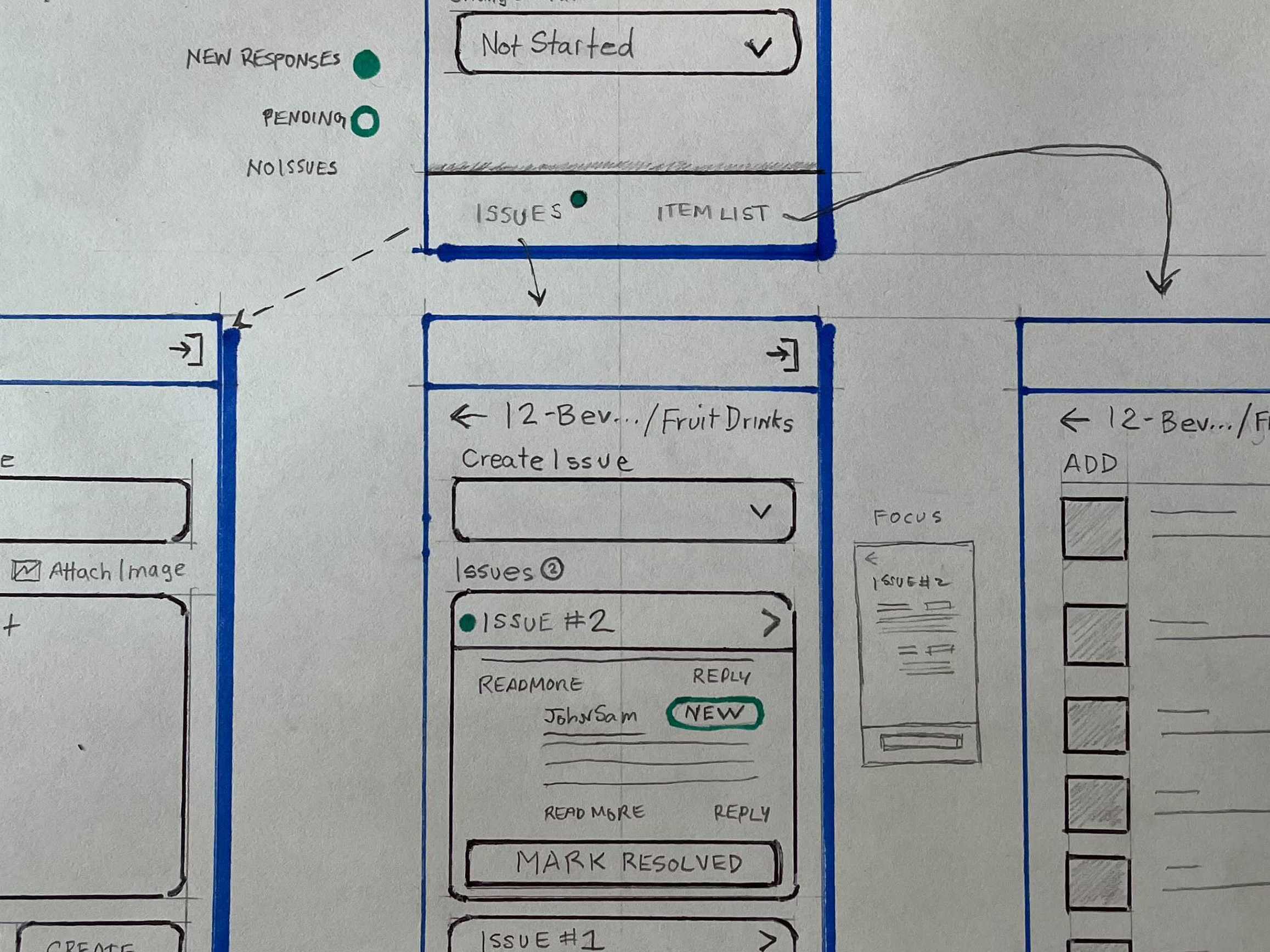
I created scenario cards to grasp user needs, detailing roles and decision-making. Sketching allowed me to visualize responsive design solutions, considering essential information across different form factors.
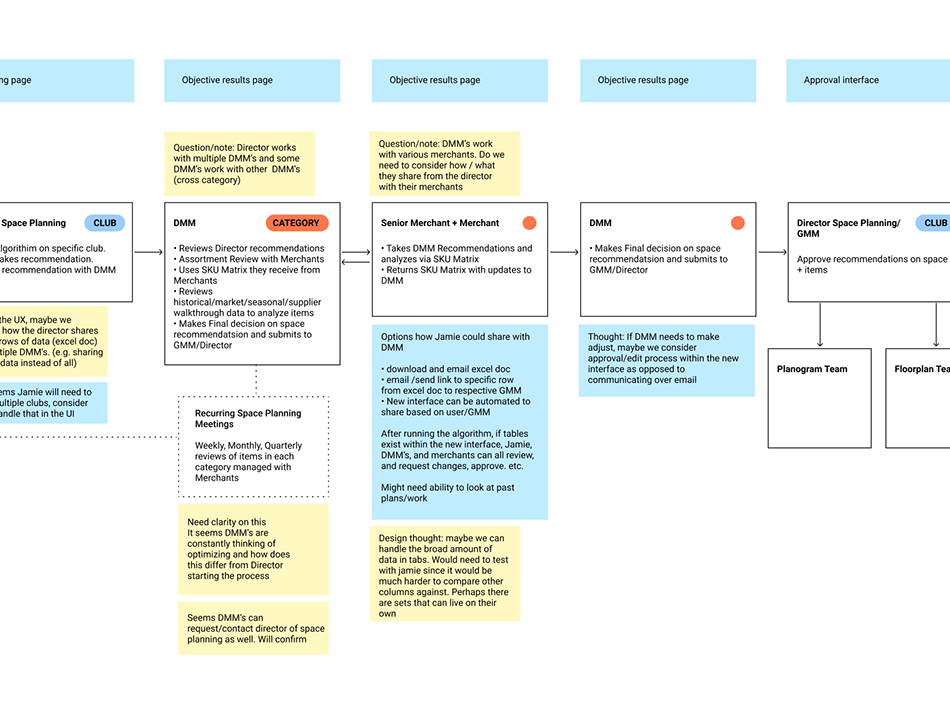
I designed a detailed user flow to illustrate the initial setup process, highlighting the key steps and decision points involved. This flow emphasized the dichotomy between creating new shipping relationships and managing existing ones, ensuring clarity in how users navigate these distinct but interconnected tasks. I was able to identify potential pain points and streamline the experience for a more intuitive and efficient workflow.
FINAL SOLUTION
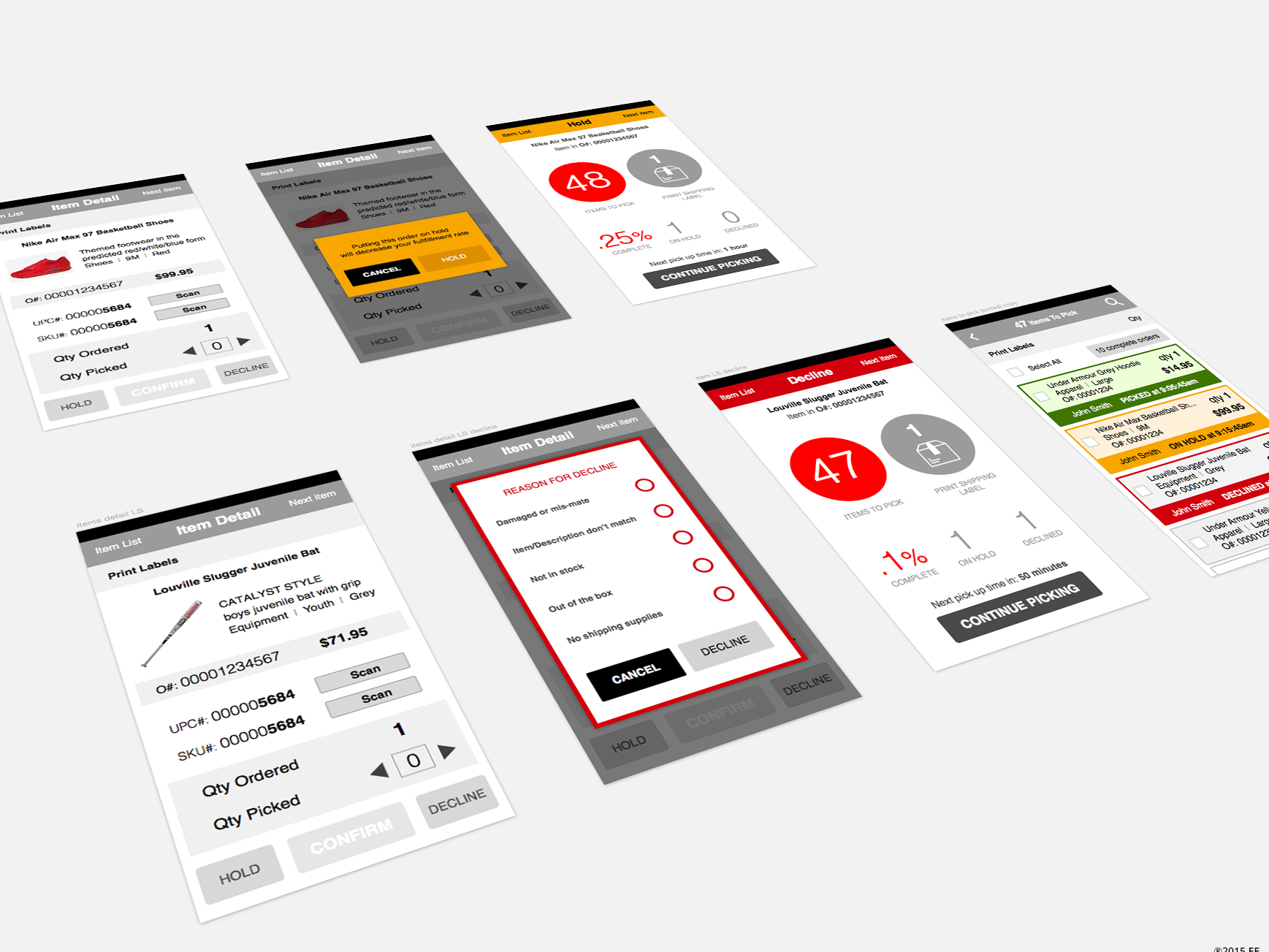
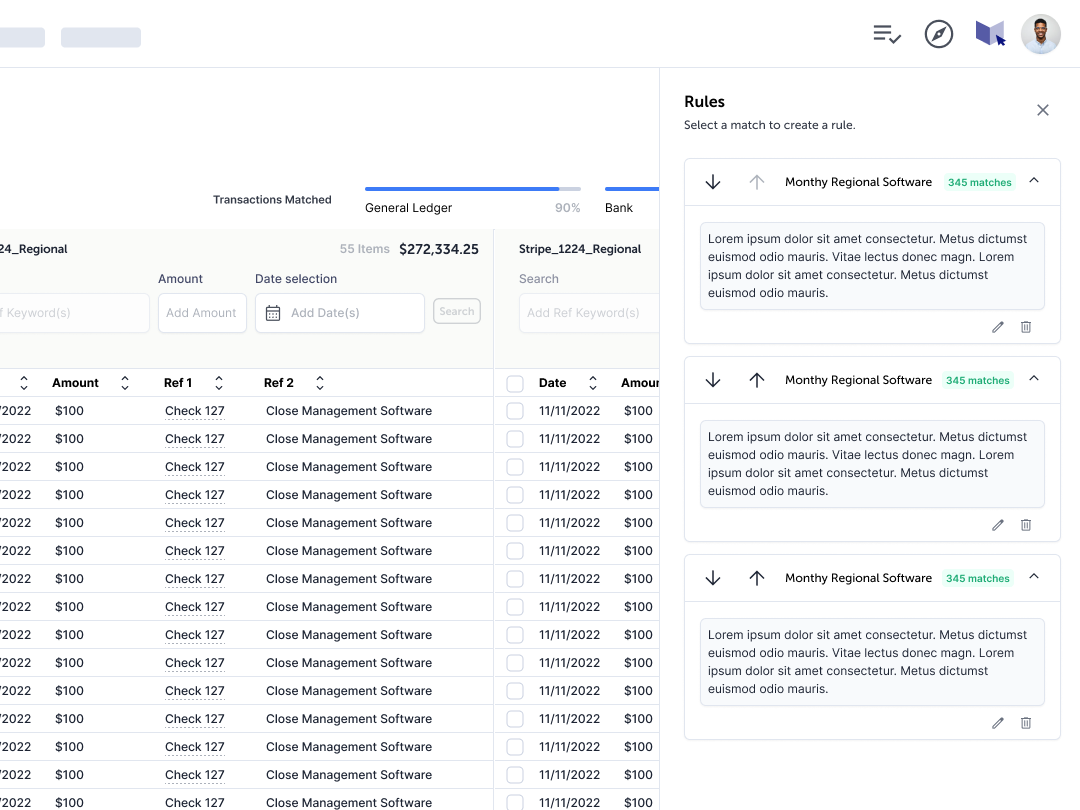
The final solution for Chain.io’s supply chain management platform delivers a seamless user experience, simplifying complex workflows and enabling effortless management of shipping relationships. Designed with a user-centered approach, the prototype integrates responsive UI elements across devices, ensuring a consistent experience on mobile and desktop, aligning perfectly with technical requirements within the REACT framework.
I designed an initial setup experience with a clear progress indicator to guide users through a process. This approach reduced cognitive load and enhanced the experience by maintaining transparency devices.
I designed a layout pattern that maximized screen real estate, allowing users to focus on specific sections of the setup process and input data efficiently across devices.
ENGINEERING DELIVERY
I collaborated with Front-End engineers using the REACT framework to deliver responsive designs, ensuring seamless functionality across devices by optimizing layouts for various form factors.
RESULTS
Simplified Data Access
Designed a navigation model enabling users to access large volumes of critical data quickly, reducing task completion time by 35% and improving user satisfaction (CSAT) scores by 20%.
Designed a navigation model enabling users to access large volumes of critical data quickly, reducing task completion time by 35% and improving user satisfaction (CSAT) scores by 20%.
Seamless First-Time Experience
Created an intuitive onboarding process that decreased time-to-productivity by 25%, with 90% of users reporting a smooth and hassle-free start in new-hire surveys.
Created an intuitive onboarding process that decreased time-to-productivity by 25%, with 90% of users reporting a smooth and hassle-free start in new-hire surveys.
Optimized Initial Setup
Developed a setup process providing real-time status updates, cutting error rates by 30% and improving shipping relationship transparency, as measured by a 15% increase in Customer Effort Score (CES).
Developed a setup process providing real-time status updates, cutting error rates by 30% and improving shipping relationship transparency, as measured by a 15% increase in Customer Effort Score (CES).
Efficient Development Integration
Successfully leveraged the REACT framework, reducing design-to-development handoff time by 20% and ensuring 100% alignment with technical requirements, as confirmed by development team feedback
Successfully leveraged the REACT framework, reducing design-to-development handoff time by 20% and ensuring 100% alignment with technical requirements, as confirmed by development team feedback
WHAT I LEARNED
The Power of Cross-Functional Alignment
Collaborating with the startup founder and stakeholders ensured a shared vision and streamlined decision-making by aligning all participants around a clearly defined objective.
Collaborating with the startup founder and stakeholders ensured a shared vision and streamlined decision-making by aligning all participants around a clearly defined objective.
Inclusive Collaboration Drives Better Outcomes
Facilitating research workshops gave every team member a voice, fostering consensus and encouraging innovative ideas from diverse perspectives.
Facilitating research workshops gave every team member a voice, fostering consensus and encouraging innovative ideas from diverse perspectives.
Leveraging Front-End Expertise for Efficiency
Partnering with the Front-End team highlighted the value of working with experienced developers familiar with frameworks like REACT, ensuring prototypes were accurate and efficient to implement.
Partnering with the Front-End team highlighted the value of working with experienced developers familiar with frameworks like REACT, ensuring prototypes were accurate and efficient to implement.